MFIT Exhibition Details

Testing the default elements and Pattern Objects in the exhibition details template. Majority of these can be used in the interior template, but not all. Did not see the difference between using them inside or out of the Added Items Container
There's no shame in living in the past

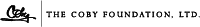
Read the Publication
Suits, Power, Gender
Calvin Klein
Suits, Power, Gender
Dive Deeper
The interlinked keyframe pages in this directory, and a pattern objects below
iFactory Keyscreens index and Functional Specs in Atlantis
Replicated as closely as possible for testing snippets and components.
- iFactory Museum Homepage = MFIT Homepage template
- iFactory Exhibitions Landing = MFIT Exhibitions Landing template
- iFactory Exhibitions Template = MFIT Exhibition Details template
- iFactory MFIT Bootstrap Components = MFIT Bootstrap Elements (interior template)
- iFactory Pattern Component Library = MFIT Pattern Elements Library (interior template)
- iFactory WYSIWYG - Hero w/o Image = MFIT WYSIWYG Elements (interior template)
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
This content is inside the Added Items Container with a WYSIWYG option selected:
- Copy font size is smaller and the width of the copy is narrow (it changes depending on a container display option)
- Image snippets align and display differently

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Courtesy hipsum.com Hipster Ipsum - Sustainable kitsch brunch, cred JOMO vexillologist YOLO raclette 3 wolf moon humblebrag scenester seitan. Brooklyn whatever marfa, yuccie edison bulb fashion axe gluten-free. Post-ironic biodiesel selvage forage letterpress gatekeep VHS cloud bread migas echo park sustainable meh live-edge microdosing gochujang. IPhone fit jawn taxidermy. Blackbird spyplane thundercats forage yes plz lo-fi taiyaki PBR&B.
Leggings fashion axe shabby chic hell of, hoodie meggings quinoa brunch four loko cold-pressed master cleanse fixie activated charcoal gochujang jean shorts. Cardigan dreamcatcher vice affogato roof party art party banjo cold-pressed etsy put a bird on it stumptown +1 franzen solarpunk biodiesel. Blue bottle keffiyeh gastropub pok pok. VHS echo park vape celiac.
Two Images with Caption INSIDE the Section Container
Images do not align - use outside of section container


Two Images with Caption OUT of the Section Container


This Copy is outside of Section Container - wider
- Copy font size is larger, and the width is greater
Courtesy hipsum.com Hipster Ipsum - Sustainable kitsch brunch, cred JOMO vexillologist YOLO raclette 3 wolf moon humblebrag scenester seitan. Brooklyn whatever marfa, yuccie edison bulb fashion axe gluten-free. Post-ironic biodiesel selvage forage letterpress gatekeep VHS cloud bread migas echo park sustainable meh live-edge microdosing gochujang. IPhone fit jawn taxidermy. Blackbird spyplane thundercats forage yes plz lo-fi taiyaki PBR&B.
Leggings fashion axe shabby chic hell of, hoodie meggings quinoa brunch four loko cold-pressed master cleanse fixie activated charcoal gochujang jean shorts. Cardigan dreamcatcher vice affogato roof party art party banjo cold-pressed etsy put a bird on it stumptown +1 franzen solarpunk biodiesel. Blue bottle keffiyeh gastropub pok pok. VHS echo park vape celiac.
Two Images with Caption OUTSIDE of the Section Container
Align to the center of the page


This content is inside the Added Items Container with a Default option selected:
- Copy font size is small, but the width is greater (it changes depending on a container display option)
Courtesy hipsum.com Hipster Ipsum - Sustainable kitsch brunch, cred JOMO vexillologist YOLO raclette 3 wolf moon humblebrag scenester seitan. Brooklyn whatever marfa, yuccie edison bulb fashion axe gluten-free. Post-ironic biodiesel selvage forage letterpress gatekeep VHS cloud bread migas echo park sustainable meh live-edge microdosing gochujang. IPhone fit jawn taxidermy. Blackbird spyplane thundercats forage yes plz lo-fi taiyaki PBR&B.
Leggings fashion axe shabby chic hell of, hoodie meggings quinoa brunch four loko cold-pressed master cleanse fixie activated charcoal gochujang jean shorts. Cardigan dreamcatcher vice affogato roof party art party banjo cold-pressed etsy put a bird on it stumptown +1 franzen solarpunk biodiesel. Blue bottle keffiyeh gastropub pok pok. VHS echo park vape celiac.

I am a short and sweet image caption

I am a short and sweet image caption

I am a short and sweet image caption
This content is inside the Added Items Container with a BIG wysiwyg option selected:
- Copy font size is small, but the width is greater (it changes depending on a container display option)
Courtesy hipsum.com Hipster Ipsum - Sustainable kitsch brunch, cred JOMO vexillologist YOLO raclette 3 wolf moon humblebrag scenester seitan. Brooklyn whatever marfa, yuccie edison bulb fashion axe gluten-free. Post-ironic biodiesel selvage forage letterpress gatekeep VHS cloud bread migas echo park sustainable meh live-edge microdosing gochujang. IPhone fit jawn taxidermy. Blackbird spyplane thundercats forage yes plz lo-fi taiyaki PBR&B.
Pattern Objects below
To showcase how these elements display in different templates
Museum - 2 Columns with Images (Redesign) - snippet (Museum's own)
snippet lorem ipsum dolor sit. That’s how we design the future lorem ipsum dolor it.
Lorem ipsum dolor sit. That’s how we design the future lorem ipsum dolor it.

Museum's Title - no Link
Museum - 3 Columns with Images (Redesign) - snippet (Museum's own)
Lorem ipsum dolor sit. That’s how we design the future lorem ipsum dolor it.

Museum's Title - no Link

Museum's Title - no Link
Accordion (Redesign) - snippet (shared)
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of.
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of.
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of.
This is a paragraph describing our different departments and programs. It is an opportunity to showcase the breadth of opportunities. This is a paragraph describing
Our Work - snippet (shared)
Museum - Image list v2 (Redesign) - snippet (Museum's own)
Museum's snippet (copied from the Main)
Recommended image size/ratio -> 215x326 (2:3 ratio)
Description or lead-in area.
If you need a Title/Link - add the link to the TITLE, not the image. This will make both - the title and the image clickable.

This Item is Not a Link
Description or lead-in area. Earn an Associates in Applied Science and then apply to our BFA program.
If you need a Title/Link - add the link to the title, not the image. This will make both - the title and the image clickable.
Description or lead-in area.
If you need a Title/Link - add the link to the title, not the image. This will make both - the title and the image clickable.
Story Display - snippet (shared)
At FIT, diversity of opinion makes us better lorem ipsum dolor sit. That's how we design the future lorem ipsum dolor it.
ADE SAMUEL

I am a short and sweet image caption, lorem ipsum text link dolor.
Section Gallery (Museum) - snippet (Museum's own)
At FIT, diversity of opinion makes us better lorem ipsum dolor sit. That’s how we design the future lorem ipsum dolor it.

About this image/video...

About this image/video...

About this image/video...



Exhibition Card Short - No used in by MFIT?
Exhibition Card Long - No used in this template by MFIT - only in the Exhibitions Landing Page
Museum - Collection Item Feature component atom:

Collection Item Feature - Component (Atom)
Museum Research Feature - bo be SPOTLIGHT
Snippet should accommodate images or videos.
Upcoming Events